Портфолио


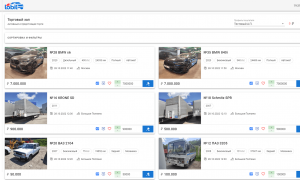
Стартап, интернет-аукцион автомобилей.
Single Page Application на на Vue 2 + Vuetify.


Single Page Application на Vue.
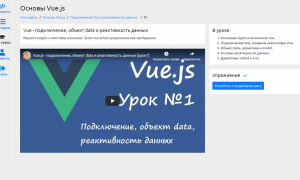
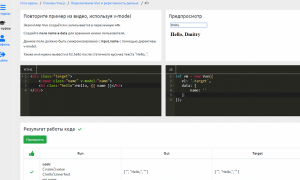
Портал с видеоуроками и тренажёрами по темам вёрстки и javascript-а. Тренажёры основаны на простом и асинхронном unit-текстировании кода, написанного учеником.
Проект находится в стадии разработки. Программная часть готовая почти полностью, а вот уроки создаются медленно.


Single Page Application на React + Mobx.
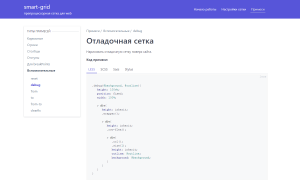
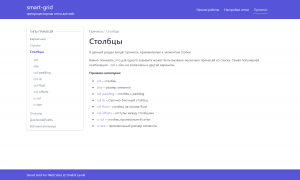
Сайт с документацией препроцессорной сетки smart-grid. Сайт разработан как SPA, для того, чтобы в будущем на него было легко внедрить тренажёры по smart-grid.
Под капотом react + mobx, своя обёртка над react-router, а также новая схема генерации meta-информации для SEO страницы + пререндеринг.


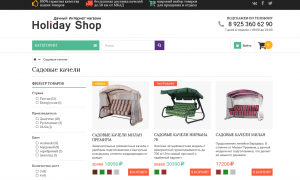
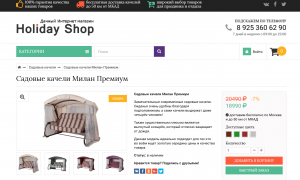
Интернет магазин товаров для дачи и праздника.
Стандартный функционал интернет-магазина: товары по категориям, корзина, быстрый заказ, система поиска и фильтра товаров.
Фильтры сделаны с помощью нормальных ссылок и API History, что позволяет SEO-роботам видеть и индексировать такие страницы.
Также реализована микроразметка, турбо-страницы и интеграция с Яндекс.Маркетом.


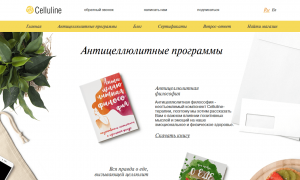
Сайт средств для борьбы с целлюлитом.
Вёрстку сделал ученик на smartgrid. Я докручивал клиентский js и полностью программировал серверную часть.
По функционалу сайт является немного упрощённым интернет-магазином.
При этом, система цен и скидок, которые зависят от выбранной страны, количества товара и введённого промокода, весьма сложна.


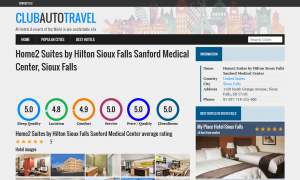
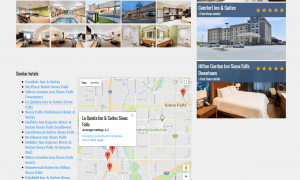
Информационный сайт на основе спаршенной информации. Около 200 тысяч отелей и миллион изображений.
Сделан на самописном движке. Структура сайта не особо сложная, но интересными получились модули кеширования страниц и данных для обеспечения нормальной скорости работы.
Относительно недавно домен был забыт и утерян владельцем проекта. Поэтому сейчас по ссылке красуется урезанная статическая версия, которую спарсили новые владельцы.


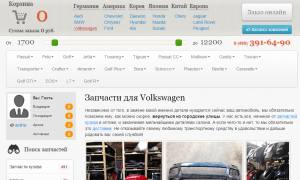
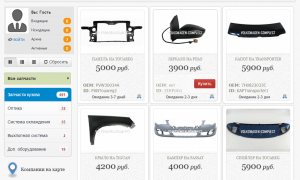
Интернет-магазин запчастей для Фольксвагена. Сайт с приличным функционалом. Особый интерес представляет онлайн-заказ с подбором параметров.
На данный момент на созданном движке работают около 80 однотипных сайтов! Ссылки на них расположены в шапке.
Между этими 80 клонами организована единая система авторизации, каталога товаров и оформления заказов через API базового сайта.


На этом сайте я сделал функционал для калькулятора на главной.
Эта история - просто умора! Предыдущий программист месяц пилил калькулятор и сделал полную фигню. А мы с учеником за 4 часа реализовали всё гладко и красиво! Да ещё и на jQuery, на Vue там работы было бы на 30 минут.
Также сменился backend проекта. До правок там был Wordpress, который загружал главную 7-8 секунд...


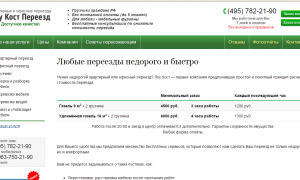
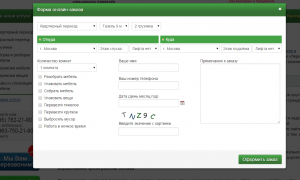
Сайт фирмы, организующей переезды. Создавался совместно с учеником на индивидуальных занятиях.
Под капотом сайта - самописная CMS, разработанная с нуля. В дальнейшем она стала базовым ядром для последующих усовершенствований.


Простенький лендинг для демонстрации каталога и партнёрской программы. Проект сделан без адаптивной вёрстки.
Интерес представляет лишь слайдер в середине страницы, который постепенно подгружает слайды по мере приближения пользователя к ним.
NPM-модуль для генерации препроцессорной библиотеки по заданным настройкам.
Поддерживает синтаксисы: less, scss, sass и stylus. На мой взгляд очень сильно ускоряет процесс вёрстки.
NPM-модуль для удобной реализации анимаций на связке чистый JS + CSS.
Библиотека работает на основе идей из фреймворка Vue.js: процесс любой анимации описывается тремя классами.
На страничке есть ссылки на множество демо-примеров.